Everything about Web and Network Monitoring
by Ali Gajani | Apr 08, 2013
If you are a web designer or a front-end engineer looking to craft gorgeous designs for users, in the least amount of time, then you’re lucky – enter Blueprint CSS. Blueprint CSS is one of the world’s most admired frameworks for front end design, giving you a foundation to build your project on top of, with a powerful grid system and good looking typography.
How is it different from Bootstrap and Foundation?
Blueprint CSS is a pure CSS framework, without being a UI toolkit. This makes it a bit different from Bootstrap and Foundation, which are packaged with a lot of extra UI elements like buttons, badges, jQuery plugins and other features. Blueprint CSS, however, is much like the good old 960.gs, purely a grid system, with basic typography and form features. This is good for designers wanting a greater level of flexibility in their projects.
Setting up Blueprint CSS on your machine
To setup Blueprint CSS on your machine, grab a copy of the latest version from here: https://www.blueprintcss.org/
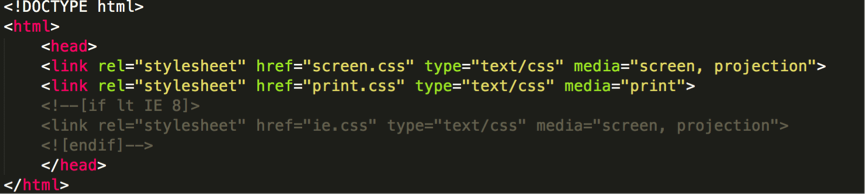
To use Blueprint, you must include three files in your HTML:
To include them, use the following HTML (make sure the href paths are correct):

Creating a Grid
The grid allows you to create a web design layout with a lower development time. The default grid in Blueprint CSS is made up of 24 columns, each spanning 30px with a 10px margin between each column.
Container Class
The container class is a major class – every single Blueprint CSS site needs to be wrapped in a div with a class .container, usually after the <body> tag.
The Span Class
The span class is used to make columns. For example, if you want 3 columns in the main content, you must apply .span-x to each of the three columns. Now, if the three columns were supposed to be of equal size, i.e. 8 each, then you would code as .span-8.
The Last Class
Whenever you are creating multiple columns using Blueprint CSS, make sure to add the .last class to the last column. This is used to remove the column’s left hand margin and align it properly.
A Sample
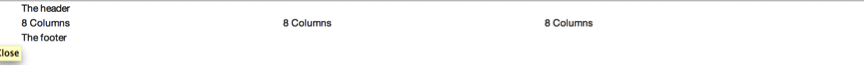
Here is a sample code snippet and screenshot to demonstrate the above concepts in practice and display the final result.
<div class="container"> <!-- Header --> <div class="span-24"> The header </div> <!-- Content --> <div class="span-8"> 8 Columns </div> <div class="span-8"> 8 Columns </div> <div class="span-8 last"> 8 Columns </div> <!-- Footer --> <div class="span-24"> The footer </div> </div>

Note that you do not need to add the .last class to a column with .span-24 as it is just a single column.
What’s next?
In Part 2 of Introducing Blueprint CSS, we will look into using other features of the framework, such as Typography and various other classes.
Category: Responsive Design | Tagged No Comments.








