 Website Performance: Taxonomy of Tips introduced a classification scheme to help us organize the many performance tips found on the Internet. Empty Src and Href Attributes and Component Caching then started to examine the “journey from the server to the client” category. We continue looking at that category here by examining the impact that images have on the journey.In general, the smaller the image, the smaller the data stream sent from the server to the client. Obviously, minimizing the amount of data sent to the client improves performance.
Website Performance: Taxonomy of Tips introduced a classification scheme to help us organize the many performance tips found on the Internet. Empty Src and Href Attributes and Component Caching then started to examine the “journey from the server to the client” category. We continue looking at that category here by examining the impact that images have on the journey.In general, the smaller the image, the smaller the data stream sent from the server to the client. Obviously, minimizing the amount of data sent to the client improves performance.
Choose the Format that Reduces the Size
There are two types of images, raster and vector. Raster images are stored as picture elements (pixels); vector images are stored as curves. Every image can be stored as either a raster image or as a vector image, but one file will be smaller than the other and one image may look better than the other. Example: A photograph is usually stored as a raster image because photographs usually do not look good as vector images of the same size.
Some Common Raster Image File Types: .jpeg, .gif, .png, .tiff, and .bmp. Some Common Vector Image File Types: .wmf, .svg, and .cgm.
An image should be created in every format that is acceptable to the users’ browsers, the images with unacceptable quality should be discarded, and the smallest of the remaining files should be used.
Image Size – Number of Pixels
When using raster images (bitmaps), the file size can always be reduced by reducing the number of pixels used to represent the image. Whether or not the smaller file contains enough information to adequately represent the image is another matter.
|
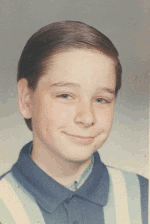
1112×1664 = 511KB To the left is an example. This image is a .jpg scan of a 1969 photograph. It is 1,112 pixels wide by 1,664 pixels high. The file is 522,843 bytes in size, almost half a megabyte. Suppose we want to put this image on a web page, but we want it to be 150 pixels wide. We can accomplish this by including a width=”150″ attribute in the <img> tag. That is how it is portrayed to the left. |
|
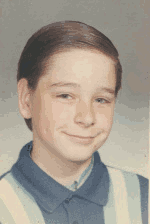
150×224 = 13KB The second image is the same picture resampled to the exact resolution we want to display, 150 pixels wide by 224 pixels high. The size of this image is 13,269 bytes, 2½% of the size of the original image. The displayed resolution of the first two photographs is identical because the web browser resampled the first image down to 150×224 when it rendered it. The main point of this discussion is that all images should be resampled down to their rendering size prior to making the journey from the server to the client. Doing this does not affect the resolution, but can dramatically affect the quantity of data that makes the journey. In this example, we have eliminated 97½% of the data, but the resolution is identical. Note: The two images are rendered with identical resolutions, but we may still notice slight differences between them. These differences are a result of the differences between the interpolation algorithm used by the browser vs. the linear interpolation algorithm I selected in The Gimp. When preparing an image for production, we should select the interpolation algorithm we like best, but keep an eye on the resulting file size. |
|
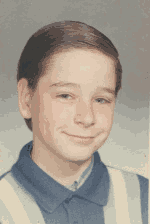
120×180 = 9KB
60×90 = 4KB
90×135 = 6KB
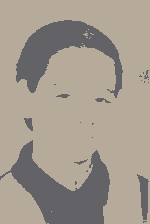
30×45 = 2KB Can we carry this further? Can we reduce the image size even more? This will affect the displayed resolution, but perhaps the resolution will still be acceptable to us. The answer to this question is in the remaining images. Each image is displayed with a width=”150″ attribute, so it is exactly the size we want. However, each image was resampled to a progressively smaller resolution so that the number of bytes making the trip from the server to the client is progressively reduced. It is easy to see the reduction in resolution from one image to the next. There is no question about whether or not the image quality deteriorates. The question, however, is how much deterioration are we willing to accept. In this example, I am sure we would all agree that the 30×45 image at the bottom is totally unacceptable. It has destroyed this young man’s good looks completely. However, we may decide that the 90×135 image is acceptable for our purposes. There is a reduction in image quality, but perhaps we think of that reduction as trivial or irrelevant. The size of the 90×135 image is 6,079 bytes, less than half the size of the image that was resampled to 150×224, and a mere 1.2% of the original image size. By our decision to allow a reasonable deterioration in resolution, we have further reduced the amount of data travelling from the server to the client by more than half. |
Image Size – Size of Individual Pixels
Reducing the number of pixels in an image is not the only way to reduce the size of the data stream being sent to the client. Reducing the storage requirement of each individual pixel can accomplish the same thing.
If every pixel were either on or off (black or white), we could store eight pixels in each byte. However, black and white images are rarely used on web pages. It is more common to see greyscale images, in which each pixel is black or white or somewhere in between. If we allow 256 different shades of grey, each byte can hold one pixel.
Colour images are much, much more common than greyscale. Full-colour pixels (with transparency) are typically stored in four bytes, one byte each for red, green, and blue, plus one byte to set the amount of transparency. At four bytes per pixel, these image files can become quite large.
It is possible to control the number of colours used, which allows us to control the amount of storage space required for each pixel. For example, we could pack two pixels in each byte if we were willing to live with only 16 colours or we could use two bytes for each pixel if we wanted 65,536 colours.
The number of colours we use in an image is called its colour depth. The greater the colour depth of an image, the greater the number of bytes that have to make the journey from the server to the client.
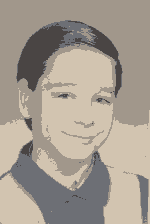
If we want to reduce the size of the data stream being sent from the server to the client, we can set the colour depth lower. However, we must consider what this does to the quality of the image. For example, each of the following images has half the colour depth of the image that precedes it:








In this example, if we were willing to accept the third image (64 colours) instead of the first image (256 colours), we could reduce the file size from 22,845 bytes to 12,936 bytes, which would reduce the number of bytes journeying from the server to the client by almost half.
With most portrait photographs, as with this example, image quality deteriorates rapidly as colour depth decreases. The same is usually not true of drawings. It is possible for a reduction in colour depth to cause a dramatic reduction in file size without significantly affecting image quality.
Compression
Different image types use different levels of compression. For some types, we are asked how much compression we want. If we select the maximum amount of compression, our file size will be smaller; if we select the minimum amount of compression, our file size will be bigger.
However, some types of compression are lossy and some are lossless. Lossless compression can be reversed to recreate the original image; lossy compression results in a permanent deterioration of image quality. In general, when producing images, we set the compression as high as possible without reducing the image quality below what we consider acceptable.
Most web servers allow us to compress components on-the-fly before they are sent to the client. We should not use this feature for images. Instead, we compress the images before transferring them to production. The web server can then send them as-is instead of incurring the additional cost of compressing them over and over again at a time when it will affect performance.
Combine Images
If a static image overlaps another static image, the obscured portion is being downloaded even though it is never displayed. This extra downloading takes time. The more we do it, the worse the performance. To avoid this problem, combine overlapping images into a single image prior to transferring it to production.
Sprites allow us to combine multiple images into one, and display the small images that are really part of the bigger images. This reduces the number of connections, which completes the download process faster. Sprites are not fully supported by all browsers yet. They are becoming increasingly popular, though, so keep them in mind for the not-too-distant future.
Favicon.ico
Most browsers request favicon.ico from the docroot whether we like it or not. Make sure it’s small – 16×16 with a small colour palette works well in many cases.
References
Best Practices for Speeding Up Your Web Site by Yahoo’s Exceptional Performance Team. Published by Yahoo at developer.yahoo.com/performance/rules.html. Accessed 2011.11.30.
The Impact of Image Optimization. Published 2011.06.07 by Blaze at www.blaze.io/technical/the-impact-of-image-optimization Accessed 2011.12.26
Minimize Round-Trip Times. Published by Google at code.google.com/speed/page-speed/docs/rtt.html. Accessed 2011.12.26/
Web Performance Best Practices. Published by Google at code.google.com/speed/page-speed/docs/rules_intro.html. Accessed 2011.11.30.
Website Performance: Taxonomy of Tips by Warren Gaebel. Published 2011.12.29 by Paid Monitor at blog.monitor.us/2011/12/website-performance-taxonomy-of-tips. Accessed 2012.01.02
Try Paid Monitor For Free. A 15-day free trial. Your opportunity to see how easy it is to use the Paid Monitor cloud-based monitoring system. Credit card not required.
The Paid Monitor Exchange at GitHub. This is the official repository for scripts, plugins, and SDKs that make it a breeze to use the Paid Monitor system to its full potential.















