by Warren Gaebel
| Jun 06, 2012
 The first step in addressing any problem is to gather information. For website performance problems, waterfall charts are a handy tool.
The first step in addressing any problem is to gather information. For website performance problems, waterfall charts are a handy tool.
What is a Waterfall Chart?
A waterfall chart is a bar graph that shows the individual and cumulative effects of sequentially introduced values. In website performance analysis, each bar represents one component on a web page and the entire chart represents the fetching and rendering of the page.
What Do The Horizontal Bars Represent?
Each request for each component goes through these stages (although some stages will be skipped if they are unnecessary):
- wait for the browser
- The browser may have to wait for some other component to download before it can begin downloading the requested component. If it’s waiting for a script, it may be waiting for both the download and the execution of the script. In both cases, this is called blocking.
- As with any other language or environment, the browser may be busy executing other code. It may need to finish what it’s doing before it can download the requested component. This is not what we refer to when we use the term blocking, but it introduces delay nevertheless.
- The browser may be temporarily suspended while other processes are using the CPU. This is the normal functioning of a multiprocessing operating system. This too is not what we refer to as blocking.
- look up the IP address- If a domain name is used to specify the requested component, the browser must find the IP address for that domain. It uses the Internet’s domain name system (DNS) to do this.
- shake hands- If the component is protected by SSL (public/private key encryption), the browser and server must “shake hands” before a connection can be established.
- connect- The browser uses the socket layer to establish a connection to the server.
- send the request- The browser sends the request to the server.
- wait for the first byte- The browser waits for the server to send the first byte.
- receive- The server sends the content and the browser receives it.
- render – The browser writes the words and draws the images in its viewport. The content becomes visible to the end-user during this stage.
The browser can handle more than one component at a time. For example, it can receive several components at once or it can render one component while sending the request for a different component. However, for each individual component, the order of the above actions is mostly fixed.
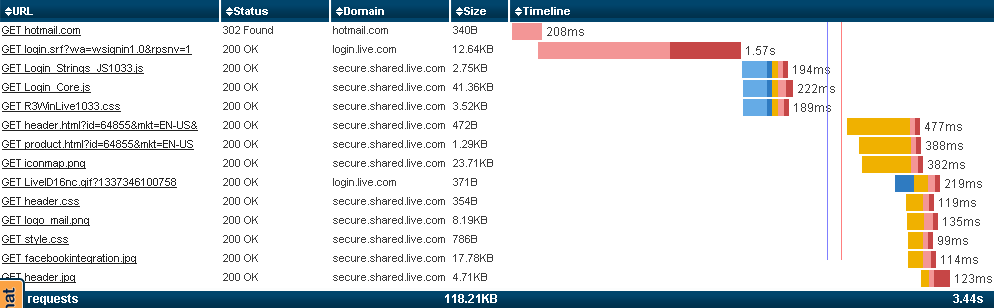
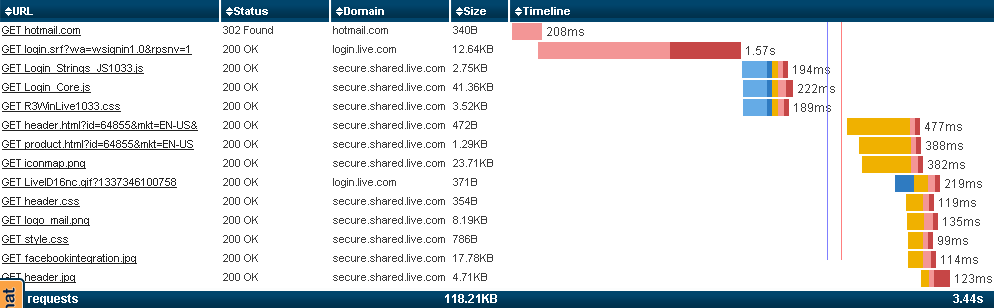
A waterfall chart’s horizontal bars present the download/render process in a visual manner. Each bar represents one component. Its length represents the amount of time used (i.e., the x-axis represents time). Different colours are used to represent the different stages that are listed above.
In the waterfall chart pictured at the beginning of this article, light blue represents the DNS lookup, dark blue represents establishing a connection, peach represents a blocked state, orange represents sending a request, pink represents waiting for the first byte, red represents the downloading/receiving stage, light green represents the creation of the DOM tree, and dark green represents the time to draw the images and text.
Sadly, there is no standardization of colours. Red can mean one thing on one waterfall chart and something entirely different on another. Most present a legend, which may not be visible until you do something. For example, in the waterfall chart pictured above, the user would hover over one of the bars to see the legend and the timing for that component. [Don’t try it above. That’s only a .png image; it’s not live. If you want to try it live, got to pageload.monitor.us.]
Some waterfall charts use slightly different terminology (e.g., look up the IP address may be called DNS or DNS lookup), but they mean the same thing. Some charts combine multiple consecutive stages together into one (e.g., the SSL handshaking may be included in the connect stage). Some charts may not show the first stage.
The list of stages above implies that each stage ends before the next stage begins. That is not necessarily true. For example, a browser can start rendering before it finishes receiving all the data. A waterfall chart may not show this overlap and it may show the overlapping time period as either the preceding stage or the following stage. It’s another case of check the documentation.
If one component blocks another, the waiting component’s bar will start near the end of the first component’s bar. The opposite is not true, though. If a bar begins at the end of some other bar, it may not have been waiting on that other component.
What Do The Vertical Lines Represent?
Some waterfall charts, like the above, include variously-colored vertical lines. These lines represent the occurrence of some event. For example, vertical lines can be used to represent the point in time at which:
- the first byte is received,
- the HTML and JavaScript are fully parsed and deferred scripts have finished executing (i.e., JavaScript’s DOMContentLoaded event),
- the document is fully loaded (i.e., JavaScript’s onLoad event), or
- the browser starts to render the text and images.
The vertical lines of different waterfall charts may represent different events, so check the legend. Note, too, that this information may not be presented as vertical lines on the waterfall chart, but may be present elsewhere on the page.
How Can a Waterfall Chart Help Me Fix a Performance Problem?
The following are things you may observe about individual components on a waterfall chart, along with what they mean and what you can do about them:
- Waiting for the browser takes too long: If this is because of non-browser processes that are hogging the CPU, terminate processes that don’t need to be running or migrate to a bigger, faster whiz-bang computer. If this is because the browser is doing other things, change the order in which the components are downloaded, update the browser, or move to a faster browser. If this is because of blocking, consider the performance tips that defer loading until after the document is fully loaded. Also consider performance tips that help avoid sequential or single-threaded behaviour.
- Looking up the IP address takes too long: The domain name system is slow. Avoid lookups by using IP addresses instead of domain names and caching zone file entries for as long as possible. Moving the DNS server physically closer to the browser may also help.
- SSL handshaking takes too long: Avoid SSL unless it is absolutely essential. We don’t need to encrypt every component on a secure web page, do we? Example: Where’s the sense in encrypting the company’s logo?
- Connecting takes too long: This may be a network or Internet problem, or it may be a sign of a busy server.
- Sending a request takes too long: This may be a network or Internet problem, or it may be a sign of a busy server.
- Waiting for first byte takes too long: This is where you look to see if your server-side code or database are causing performance problems. It may also indicate a networking or Internet problem, though, so consider both possibilities. If this phase takes too long and other phases are lightning fast, look at the server first.
- Receiving content takes too long: This usually indicates a large quantity of data. Reduce the number of bytes as much as possible. Smaller is better. Don’t think that splitting the content into multiple download streams will help, though. Quite the opposite, downloading more components and packets will incur additional overhead, which will increase the total download time.
Also look into minification, more compact algorithms, and eliminating redundancy. Finally, don’t forget to keep images small and compress everything that can be compressed.
The distance between the client and the server impacts this phase and the previous five phases Consider storing components on machines that are physically closer to your end-users.
- Rendering takes too long: It’s time to look more closely at DOM performance tips. [As a general rule, there should be no dynamic (script-based) changes to the DOM tree before the document reaches the point of interactivity.]
Looking at the forest instead of the trees can be helpful. Take a step back and look at the chart as a whole. If you see the following, here’s what you can do about it:
- There are too many components: Each component has its own overhead. As shown above, there is much more than data transfer happening here. Multiple components can be joined together into a single data stream. Example: Multiple JavaScripts can be joined together into a single JavaScript file.
- One bar is longer than the others: The longest bar is for the component that takes the most time. Re-evaluate it according to the above criteria. Be extra-finicky for this one. Small is your friend; big is your enemy.
- The chart shows a staircase formation: If the chart is a staircase, components are being processed serially. That’s about as bad as it can get. Look into performance tips that increase parallelization.
- All (or almost all) DNS lookups have non-zero times: If multiple components from the same domain are all looking up IP addresses in the DNS, then caching for that domain name has been turned off. Turn it back on. Better yet, avoid DNS lookups completely by serving components from IP addresses instead.
- All (or almost all) components have non-zero connect times: Every component is establishing its own connection instead of reusing existing connections. Keep-alive is probably turned off at the server. Turn it on.
- The start render line is too far away from zero: This line tells us how long it takes before the end-user gets the first bit of visual feedback. If it takes too long, the user may click the refresh button, which restarts the entire process. [Worse yet, he may just give up.] Defer every possible script execution and component download until after onLoad fires, then download/execute in the order that gets the end-user to the point of interactivity as soon as possible.
- The document complete line is too far away from zero: Perhaps some of the previously-loaded components can be deferred until after the document is fully loaded? There are several techniques available to make this happen.
What Are A Waterfall Chart’s Drawbacks?
A waterfall chart cannot show the true point of interactivity, which is the most important measurement of all.A single waterfall chart taken in isolation can be misleading. Factors that affect performance can be dramatically different on a machine sitting nearby or even one minute later on the same machine. Decisions should never be made on the basis of a standalone waterfall chart.A waterfall chart for the first access of a web page will be dramatically different from subsequent accesses because the subsequent accesses will use whatever caching is available.Cloud-based waterfall charts do not measure performance at your end-users’ computers. Browser-based waterfall charts do, but are meaningful only if they are created on the end-users’ computers and at typical load. Performance is subject to so many factors that averages may be meaningless.The sending request phase cannot be accurately measured. Rather than provide incorrect or ambiguous results, some waterfall charts combine this phase with the waiting for first byte phase, which is probably a better approach.
Post Tagged with
 The first step in addressing any problem is to gather information. For website performance problems, waterfall charts are a handy tool.
The first step in addressing any problem is to gather information. For website performance problems, waterfall charts are a handy tool. The first step in addressing any problem is to gather information. For website performance problems, waterfall charts are a handy tool.
The first step in addressing any problem is to gather information. For website performance problems, waterfall charts are a handy tool.