by zhirayr | Jul 12, 2012
We are starting a series of blog posts about and for startups. We are aiming to cover topics that might be interesting for startups or those, who are about to start their online business.
Please stay tuned to get updates on this topics.
In recent years the number of people who learn programming is increasing. With the ease and accessibility of online resources available today, the number of freshly formed online tech ventures is rapidly increasing. As these new startups grow and expand, so does the demand for software programmers and people who can quickly acquire programming skills. Obviously, programming is a hot topic today. Everyone wants to be like Zuckerberg.
However there are lots of people who are not programmers but have great ideas and want to start a venture or launch a product. Innovation should be accessible to everyone, right?
For those of us who cannot program there are tools around the web that help us “create” programs without even knowing what a “string ” is.
Startups like Codecademy and others are offering online programming courses that are easily accessible for everyone, however not everybody has the time to spend learning new technologies.
Visual Programming involves the process of programming by manipulating graphical objects instead of traditional textual programming. More precisely, this type of environment involves using more than one dimension to express semantics: when a program employs visual expressions such as diagrams, free-hand sketches, icons or spatial arrangements of text or graphics objects, it can be appropriately called a visual programming language or VPL. The basic premise of VPL is to provide an environment for “codeless programming” so that writing software becomes more intuitive for beginners and others who’ve been frustrated by the challenges imposed by learning object-oriented programming languages such as C++ or Java.
Another term that has gained traction in recent years for describing the phenomenon of Visual Programming is fifth-generation programming language, or abbreviated 5GL. The development of computer programming over roughly the last 60 years has followed a trajectory that has been described in terms of “programming language generations”. This classification system was eventually adopted to described the increasing sophistication of these languages: 1GL – represented the basic machine language or machine code of binary digits that communicated directly with hardware; 2GL – assembly languages that provided a quicker way to interface with the machine code; 3GL – more structured “high-level languages” such as Fortran, Cobol, Java, C++; 4GL – a trend towards more intelligent software development solutions that solve specific needs; according to one description, 4GLs “reduce programming effort, the time it takes to develop software, and the cost of software development” such as various web development environments (i.e., Ruby on Rails and Dreamweaver). In describing the progression in the descriptive power of computer languages into more human comprehensible terms, one writer has this to say: “Keep in mind that each of these advances in programmatic languages have corresponded to significant reductions in development costs, boosts in developer productivity and ultimately increases in business productivity.”
The term 5GL therefore has to do with the newest generation of software environments which enables new users to develop web applications more seamlessly and intuitively by manipulating visual objects on a screen, rather than writing textual program code.
With this brief introduction, the following will survey a few of the major VPL suites available on the market today and suggest why, more than marketing a ploy, Visual Programming may well be the next “big thing” in web programming and optimization.
Google’s Blockly is a web-based, graphical programming editor, which enable users to manipulate and drag together LEGO-like “blocks” to build applications. No typing is required.
Blockly is best used in conjunction with other Google applications, which the website explains as follows: “First, a programmer needs to integrate Blockly with a web application, like Gmail or Google Docs, that you already use. Then you can use Blockly to write simple programs like macros and scripts that work with the web application. For example, in Gmail, you can use Blockly to create email filters that do things like, ‘If Bob emails me three times in less than an hour, and each email contains the word ‘deadline’, delete all his emails except the first one.’”
Blockly offers users several learning type environments to get a feel for how the application works. The best example is a simple program that allows users to manipulate blocks to help a small icon works its way through a maze.
The practice interface is shown below, showing the icon in the starting position in the lower left portion of the maze and the endpoint at the top right.
Simple drag and drop “Commands” and “Logic” features allow the user to move and manipulate the “blocks” in an intuitive fashion.
Looking below, notice that the first step is to get the icon to “move forward”. So the Command block has been positioned into place and a “Run Program” command has been initiated to test it out:
And after about 10-15 minutes of experimentation, Voila! – the user can easily and intuitively figure out how to guide the icon to its destination.
As in textual programming there is more than one way to code, especially to make a program run more efficiently. In the example above, notice that the “move forward” block is used redundantly, since each command moves the icon only “half” a step distance. Therefore, another way to solve this is to use more concise logic as follows:
At the bottom of the screen a hyperlink entitled “See generated Javascript code” enables the user to display the equivalent Javascript code that each Block cycles through in the process of incrementing through the Maze.
Another noteworthy feature of Blockly allows the user to write and deploy Block logic and then export it into JavaScript, Python, or Dart. In the case below, selecting JavaScript displays the equivalent expression:
if (true) {
window.alert('Hello World');}
As hopefully demonstrated, Google Blockly represents a significant step forward in VPL & 5GL innovations. The advantage of Blockly is that it provides novice programmers with a simple and intuitive interface for writing and testing macros and other web applications that are especially useful in other Google environments such as Google Docs and Gmail.
Another exciting VPL environment is Scratch. Created by MIT Media Lab, and making its first appearance in 2006 with a stable release in 2009, Scratch is a Visual Language learning environment that allows beginners to develop and share web applications without the need to learn syntactically correct programming. The name “Scratch” derives from the idea of developing an application from scratch. As one source has described, “With this new software, called Scratch, kids can program interactive creations by simply snapping together graphical blocks, much like LEGO® bricks, without any of the obscure punctuation and syntax of traditional programming languages.” The idea behind Scratch is to make programming fun for young people and other novices by allowing them to easily create their own interactive stories, animations, games, music, and art – and to share these creations on the web.
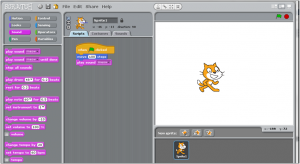
The new programmer can download Scratch and start developing an application in minutes. The User Interface offers a picture of the Scratch Cat Logo which can be manipulated using blocks of logic:
The first step is to go to the highlighted orange “Control” button and select the first line of Logic that will initiate an action whenever the Green flag in the upper right corner of the screen is clicked:
Now go back to the Motion button and click and drag the first logic block “move 10 steps” (Experimenting with this platform revealed that 10 steps is hardly noticeable on the screen, so change the setting to 100). Press the green flag and your “Scratch” Cat has now advanced across the screen 100 steps:
Finally, if the user wishes to add sound effects, simply click on the “sound” tab and click & drag the “play sound meow” block into place. Upon running the program the Kitty will now move forward and meow simultaneously.
 The Scratch platform goes a long way towards making web development fun and intuitive, especially for new programmers. In this respect, Scratch represents the next generation of 5GL programming that is already fulfilling the promise of turning young media consumers into producers.
The Scratch platform goes a long way towards making web development fun and intuitive, especially for new programmers. In this respect, Scratch represents the next generation of 5GL programming that is already fulfilling the promise of turning young media consumers into producers.
Another VPL that has received some recognition recently is Illumination Software Creator. Originally released in 2010, and more recently released as free open source software in June 2012, Illumination works by arranging “building blocks” in order to visually describe the functionality of a software application. Like many other Visual programming languages, this platform does not require any code to be written, hence its tagline: “create your own software. programmers need not apply.”
Upon launching Illumination, a user is presented with an empty project containing three “Blocks.” Each Block is a self-contained unit of functionality representing an action you would like the software to perform. For example, the two default starting blocks are “Application” and “Quit Application.” These represent the new project “Launching” and “Quitting” (two actions every piece of software does). The middle Block is a simple “Opened” Window.
The innovative part of Illumination is the linking feature; Blocks are tied together via “inputs” and “outputs,” designated by small white circles. The Links do not actually pass any data, but serve to graphically structure the flow of the application. And so by linking Blocks together, the user can tell the software which order to perform each Block in.
Upon selecting “Run App” this simple application will produce the following default Window:
A slightly more involved application can be achieved by deleting the Window box and replacing it with a Message Box from the left hand menu. The “Application” and “Quit Application” Links are hooked up to the “Message Box” and the user selects a Custom Message for the Message Box – in this case “Hello World” – from the right side of the screen.
Running this application yields the following:
A more complicated version of the “Hello World” example involves the incorporation of a text box that takes entered text and places it into a variable, and then outputs that variable whenever the Hello World button is clicked. Here’s the Block and Linking structure for this application:
And the output:
As demonstrated, Illumination Software Creator represents yet another paradigm in the developing structure of VPL platforms – suggesting a much more intuitive and logical structure for creating web applications
CONCLUSION
The preceding survey of Visual Programming Language (VPL) platforms suggests that the field has experienced significant strides in recent years. The growing array of new graphical methods to manipulate code and data indicates an exciting new paradigm shift in the way that we think about computer programming. This trend is also driven by strong market needs: how to make the current young generation of media consumers into media producers?
At the same time, while VPLs strive to make web app development accessible to the average non-coder, some critics have questioned such a vision, based on the simple premise that programming is “hard” and that the rigor involved in this enterprise cannot be sidestepped or simplified. But if we can take an example from programming history: the advent from 1GL to 3GL, or from machine code programming to languages like Fortran/Cobalt/C++, represented a trend towards technological convenience that made languages more “program-friendly” . . . but perhaps also in a way that arguably could’ve been seen as less “rigorous.”
In any case, whatever the arguments, Visual Programming has a well-established history and has advanced rapidly enough in recent years that it will soon become easily accessible to everyday SMBs. The demands of “Big Data” and the increasing digitization of society certainly create the urgent need for a learning culture in which hands-on application development is available to a broader cross-section of the population, not just code specialists. In the same way that the 3GLs represented a higher order advance beyond the need to understand Machine code, the vision of 5GL programming is to empower increasing numbers of people to produce robust programs that are more intuitive and closer to the semantics of human language and thought. In fact, one may well raise the question of advances beyond the current 5GL paradigm. For example, will there emerge such a thing as 6GL? The sky is the limit, but with Siri and other NLP features now appearing in smart phones, the age of speech-enabled programming that enhances and complements current VPL graphical capabilities is likely not too far on the horizon.
Category: Free Tools | Tagged 2 Comments.








