Everything about Web and Network Monitoring
by Jeffrey Walker | Apr 20, 2015
JavaScript has emerged in the past couple years as the de facto expression of next generation web technologies, and a critical component of HTML5 technologies – along with CSS and JQuery. JavaScript is ubiquitous; it really is showing up everywhere – in websites, servers, games, operating systems, and robots! JavaScript is the #1 most-used language on GitHub, and this trend is only going to increase. Gartner has also stated in its top strategic trends forecast of 2014 that JavaScript improvements will continue to “push HTML5 and the browser as a mainstream enterprise application development environment.”

In the battle for the development of the next generation web the star of the show has really become JavaScript. As one article put it, “JavaScript is the number one language in the world; it’s the language of the web, and a starting point for so many new developers . . .”
Given the increasing predominance of JavaScript in web and mobile app development, it’s critical to be up-to-date on the latest performance best practices. In what follows, we outline 8 tips for fine-tuning your JavaScript performance to make sure your environment is running as optimally as possible.
1. Learn the techniques of asynchronous programming
Your application will often require multiple internal calls to various APIs to fetch data. One way to address this would be to require different middleware for each function. JavaScript is single-threaded, which means that there are lots of synchronous components that can potentially lock up the entire application. Fortunately, JavaScript does a good job of handling asynchronous code through a feature called async.js. This means that rather than blocking the thread, async code gets pushed to an event queue that fires after all other code executes. But even with JavaScript’s async features in place, it’s still possible to inadvertently use an external library that reverts to a synchronous blocking call – and this can seriously reduce performance. The best way around this is always use asynchronous APIs in your code, especially in performance critical sections. Keep in mind as well that it can be especially challenging for novices to understand the intricacies of async programming in JavaScript and navigate the challenges of callbacks. There are useful resources out there, such as this book.
2. Pass local variables
Whenever you call a function certain, variables used to define that function are stored inside. Those that are defined only within the variable are called local variables and those used throughout the script are global. Whenever you call a function, the browser has to do something called scope lookup. As the number of scopes in the scope chain increases, so does the amount of time to access variables outside of the current scope. For this reason it always takes longer for the engine to access a global variable than a local one. In other words, when writing JavaScript define your variables locally as much as possible to decrease the time the engine has to go searching for the globals; this best practice will increase the overall speed of the application.
3. Use gzip compression
Gzip is a software application used for file compression and decompression. Most servers and clients today support gzip. When a gzip compatible browser requests a resource the server will compress the response before sending it to the browser. JavaScript files can be very large. By using gzip to compress your JavaScript file you save bandwidth, reduce time lag and latency, and improve the overall performance of your application.

4. Keep code small and light
In the age of mobile where application performance is so critical, it’s especially important to keep your JavaScript code base as compact as possible to reduce latency and speed things up. One article provides some organizing questions that are worth asking in the development stage: “Do we really need this module?”, “Why are we using this framework? Is it worth the overhead?”, “Can we do this in a simpler way?” Another way to optimize application performance is by minifying and concatenating multiple JS files into one. For example, if your app has five JavaScript files the browser will make five separate HTTP requests to fetch them. To avoid the block and wait time, an alternative approach would be to minify and concatenate those 5 files into one streamlined one.
5. Avoid unwanted loops
The consensus is out that too much looping in JavaScript is not a good thing, and actually puts an unnecessary strain on your browser. One writer states the point this way: “The first thing to remember about loops, and this isn’t just for JavaScript, is to do as much work outside the loop as possible. The less you do in the loop, the faster your loop will be.” Some simple tweaks like storing the length of an array in a different variable instead of making it read the length at every iteration of the loop, can go a long way to optimizing your code and ensuring things run much more efficiently.
6. Keep DOM access to a minimum
Interaction with host browser objects (DOM) outside the JavaScript native environment leads to unpredictability and considerable performance lag, since the browser has to be refreshed each time. So the common advice on this is to keep DOM access to a minimum. There are tricks on how to do this. For instance, by storing references to browser objects during instantiation for later usage you can reduce overall DOM traversal trips. A number of other techniques are mentioned here.
7. Cache objects to increase performance
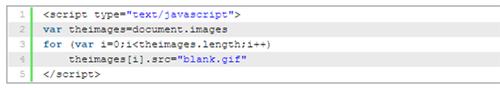
It’s common practice in programming to have a script repeatedly access certain objects. For example, in the following example, notice how the browser must dynamically look up the object, “document.images” two times for each loop – once to see if i<document.images and the second time to change the images src. If you have 10 images then this amounts to 20 calls to the images object.

An alternative method is to “cache your object”; this means storing a repeatedly accessed object inside a user defined variable, and using that variable instead in subsequent references to the object. The performance improvement can be significant. In the following example, the number of times document.images is referenced is half of the previous version, which significantly reduces the load on the browser.

It is common practice for scripts to repeatedly access a certain object. By storing a repeated access object inside a user defined variable, as well as using a variable in subsequent references to that object, performance improvement can be achieved immediately.
8. Use Paid Monitor application monitoring
Applications are the lifeblood of your business, and certainly you don’t want to leave monitoring them to chance. This means choosing a vendor with a proven track record of giving enterprises and small businesses fast, concise, and reliable information on their infrastructure. One name that stands apart in the industry is Paid Monitor, which offers an all-in-one cloud monitoring tool that covers all your IT systems – Web apps, servers, networks, websites and more – in one central location.

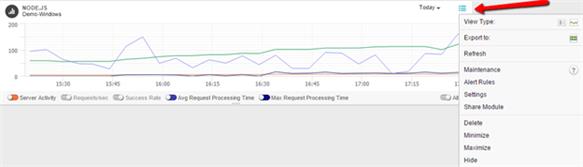
JavaScript, as we’ve said is ubiquitous today, which makes it more incumbent than ever to keep close tabs on performance so your apps run smoothly at all times. Paid Monitor has implemented a special feature just for running your JavaScript-enabled applications called Node.js monitoring. (Node.js is the popular interpreter that’s based on Google’s V8 JavaScript engine, which allow programmers to use JavaScript outside of the browser). With the Paid Monitor Node.js monitoring platform, you can determine in seconds the cause of app performance issues and get alerted to issues before they affect your customers!
By keeping your applications running smoothly and more effectively, Paid Monitor alleviates the stress and helps you focus on running your business. If you’re serious about application monitoring, and especially your JavaScript code, then go on over to Paid Monitor today and start a free trial. Once you see the benefits of the Paid Monitor monitoring platform, you’ll be glad you did!
Category: Articles | Tagged No Comments.
Web & Cloud
Monitoring
